デジタル絵のメイキング講座
一度やってみたいとずっっっと思ってた、デジタルイラストのメイキングをしようと思います*^^*
※めちゃくちゃ長いので、興味がある方だけどうぞ〜(>ロ<)※
・イラストソフトは『SAI(version 1.1.0)』
・ペンタブレットは『intuos3』
(※パソコンもまだXPだったり、メモリも1.50GBだったり、かなり古い環境で描いてます…(笑))
描く上でのワンポイントや気をつけたい所など、要所要所を順番に説明していきます。画像だけでも分かるように書き込んでありますが、少し補足も書いていきます〜。多分初心者向け…?
SAIの使い方も出来る限り説明してあります。(旧バージョンのSAIなので、参考にならないかも^^;)
今回メイキングに使うイラストがこちら↓

大好きなうごメモ子。デフォルメ絵のほうがメイキングしやすいかと思って、この二人を描いてみましたw
ではでは!前置きはこのくらいにしてメイキング始めたいと思います!
(スマホ・PC環境によっては画像の端が切れて表示されてしまいます; その場合お手数ですが画像をクリックしていただき、フォトライフよりご覧下さい><)
*************
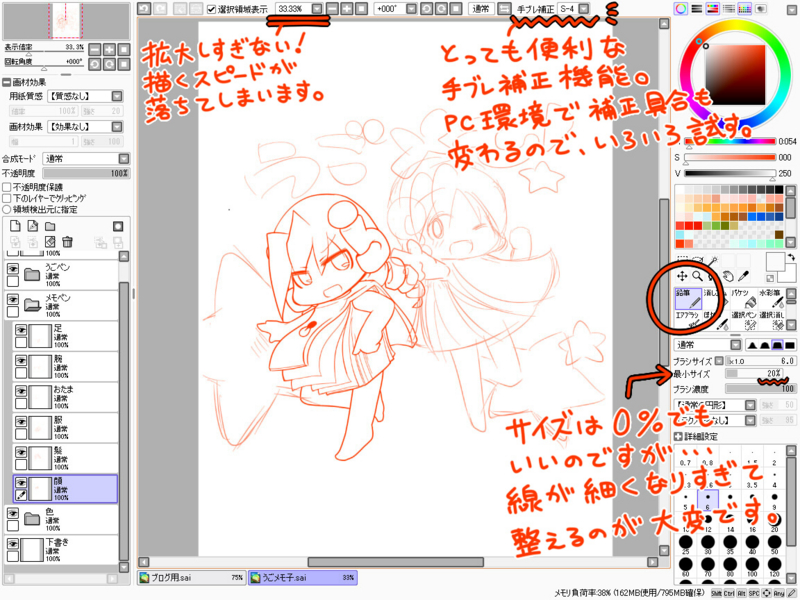
01:ペン入れと下書き

描く構図を決め、ペン入れしていく。
アナログと違い、デジタルは何度でもやり直せるので…細かい下書きせずにいきなりペン入れする事が多いです。納得出来る線が引けるまで何度もやり直し(Ctrl+Z)しながら進めます。
パーツ毎にレイヤーを分けながら描くと、後で修正しやすくてラクです。
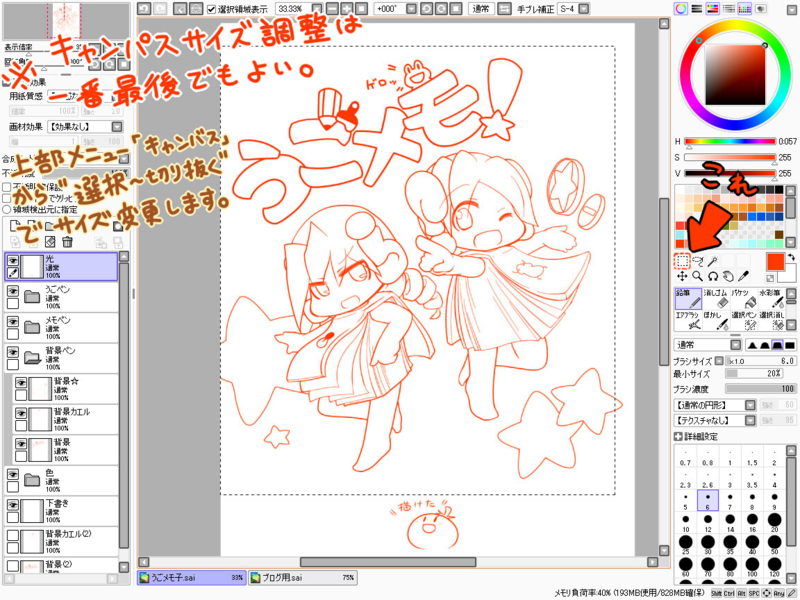
02:ペン入れ終了→サイズ調整

ペン入れが終わったら、キャンバスサイズを決めてしまいます。
画像のように短形選択などを使うと調整しやすいです。絵の進め方によっては、サイズ変更を一番最後にしたほうがいいかもしれません。このへんは好みでしょうか…^^;
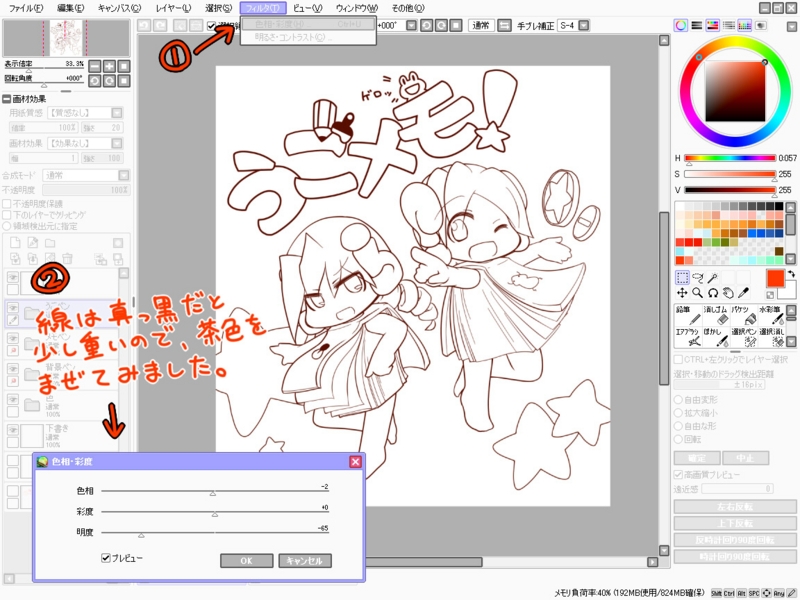
03:主線の色変え

フィルタを使い、主線の色を変える。
よく使う便利機能です。色塗りの時も使えるので覚えておくといいかも。
※複数のレイヤーをまとめて色変更したい場合は、レイヤーの左にある目玉のすぐ下の枠(画像左端)をクリックすると、赤いピンが出てきます。赤ピンでまとめたレイヤーは、変形やフィルタ加工も全てまとめて処理されます。これも便利^^
04:色塗り開始→不透明度保護

順番は、色塗りのためのレイヤー準備→自動選択、選択ペンで塗る範囲を全て選択→適当な色で塗りつぶし不透明度保護にチェック→下準備終わり…みたいな流れです。
※パーツ毎にレイヤーを分けるというより、色毎にレイヤーを分けた方が塗り進めやすいです。
自動選択だけで全部選択していくのは無理なので、線の入り組んだ場所は必ず拡大して確認。選択漏れがあると後々面倒な事になるので気をつけましょう。
※不透明度保護とは“塗られている範囲だけを保護し、そこ以外塗れないようにする”といった機能です。必ずブラシ濃度を100にして塗り、保護しましょう。
05:保護終了

不透明度保護のし忘れに注意しつつ、色毎に分けていく。
塗りつぶす色ですが、下地の色で塗っておくと後の流れがスムーズかも。
塗る度に色を作ってもいいのですが、色パレットに登録しておくと次同じキャラを描くときに便利です。
06:肌色塗り

まずは肌色を塗っていきます。
■順序としては、光源の位置を決める→下地を塗る→濃い色で影を塗る→明るい色で光のあたる部分を塗る→濃淡のバランス調整…という流れになります。
3〜4色の濃淡があれば十分です。色を混ぜてグラデーションを作る場合は、3色程度にまとめておくと綺麗に見えます。
■色塗りはほとんど水彩筆で進めていきます。筆圧を50〜60%くらいで塗ると下の色と程好く混ざって良い感じです。ペンタブの筆圧設定や、SAIの設定を描きやすいように設定しておきます。
■不透明度保護のおかげで色がハミ出ないので、最初は大きめの筆サイズで塗っていきます。
光源にこだわり過ぎなくても大丈夫です。もっとも大事なのは“不自然に見えないようにする事”なので、自然な不自然ならば問題無いです。
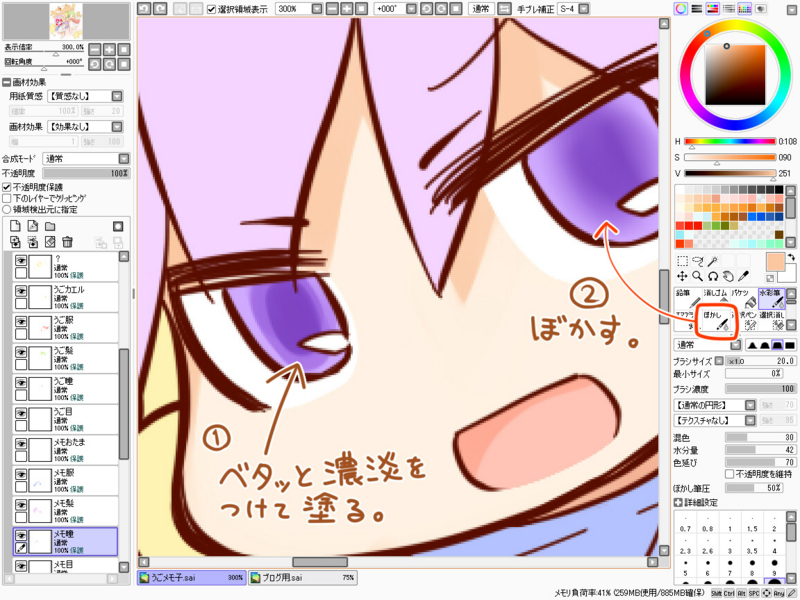
07:目塗り

※瞳と白目の部分は別レイヤーで保護してあります。
目のハイライト等は最後の方で塗っていきます。
08:髪①

下地の色を決めて、少し濃い色で広く大雑把に影をつけていく。
※アニメみたいな塗りにしたい場合は、色の境目をクッキリとムラ無く塗り、ハイライト+3段階くらいの色で影をつけるとアニメっぽいかも。
09:髪②

影になる部分だけ、濃い色で塗っていく。
この絵ぐらいデフォルメが強い絵だとベタ塗りでもいいかも。一応髪の毛の束感を意識しながら塗っていく。
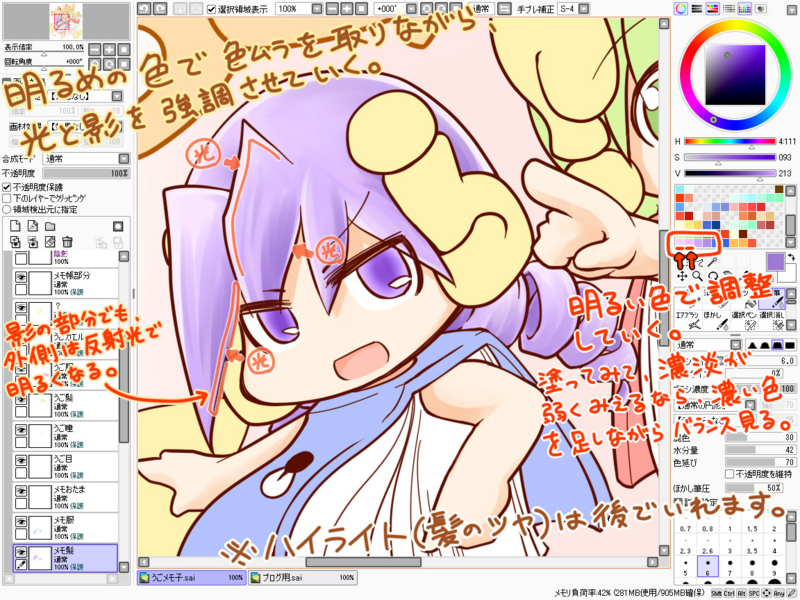
10:髪③

明るい色で調節していく。肌の塗った感じに合わせて、違和感無いように塗っていく。
※色合いはフィルタ加工も出来るので、とりあえず他を塗ってから整えていくものいいかも。
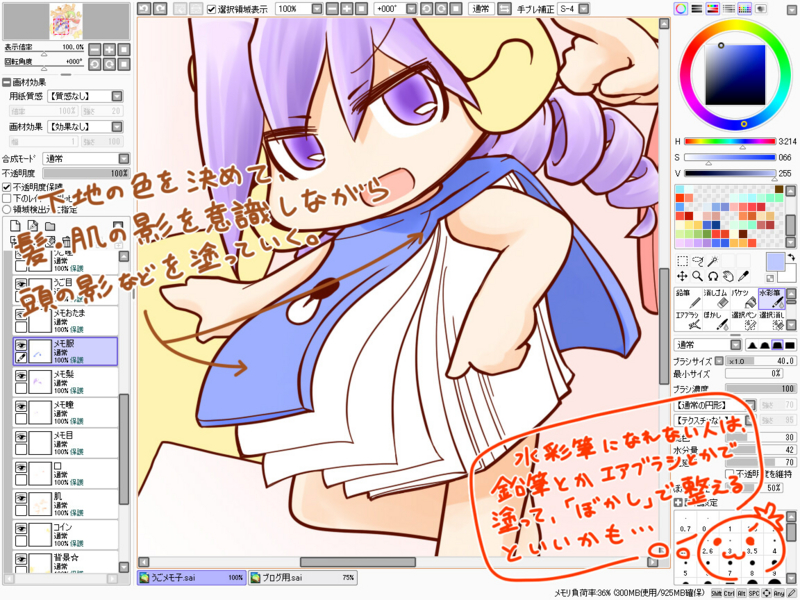
11:メモ帳①

服が紙で出来ているため、そんなに光を反射しない素材です。
頭の影だけ注意して塗っていく。ここをちゃんと自然に塗れると、頭と体がしっかり繋がってるという絵の説得力が出ます。
うーん、この子の体は特殊なのでなんとも説明しづらいです(笑)
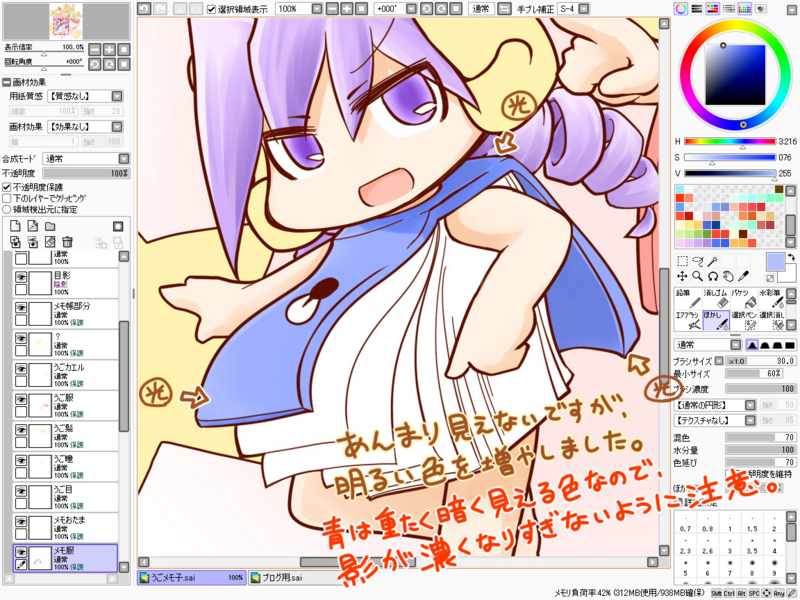
12:メモ帳②

メモ帳の表紙はマット加工されているイメージなので、しっとりとハイライトを入れていきます。
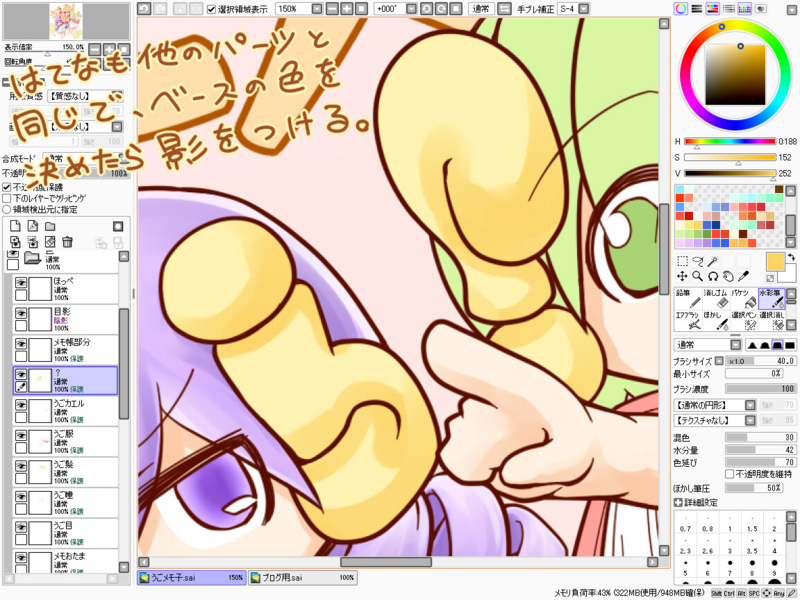
13:?①

ツヤのある素材だと思うので、それらしく見えるように意識しながら塗る。
※ただ、形がマルッとしているのでそこまでハッキリクッキリした影はつかないので気をつける。
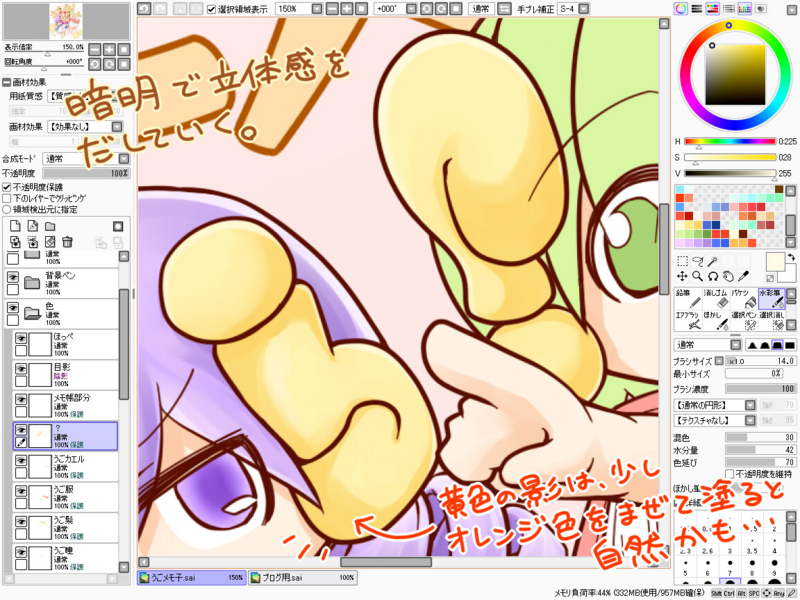
14:?②

影と光で立体感を出していく。
最後にハイライトをまとめて入れるので、現段階ではそこまで強く光をいれていません。
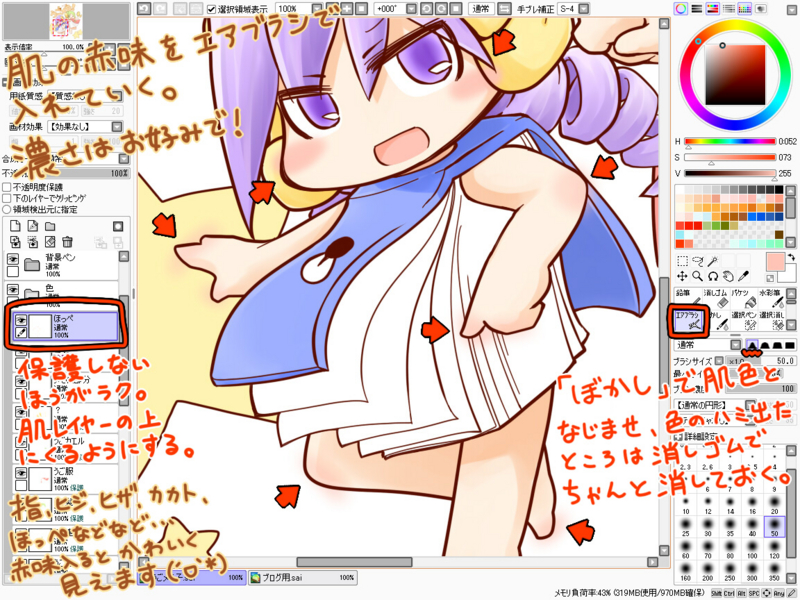
15:ほっぺ

肌の赤らんだところをエアブラシで塗っていきます。
あまり濃い色を使わず、引きで見てギリギリ分かる程度に留めて塗ってあります。(このあたりはお好みの濃さで!)
ほっぺたの赤味は少し濃い目でも違和感無いと思います。
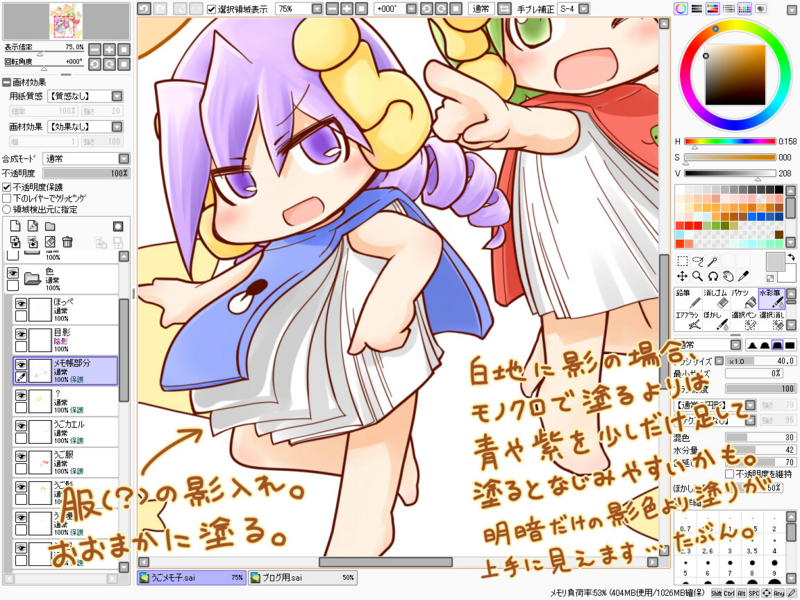
16:影①

メモ帳のメモ部分の影を落としていきます。
広めに塗ってみて、後から削っていく方が調節しやすいです。
17:影②

本当はもっと影が落ちると思うのですが、キャラの中でも面積が広く明るい箇所なので、ちょっと控え目に塗りました。
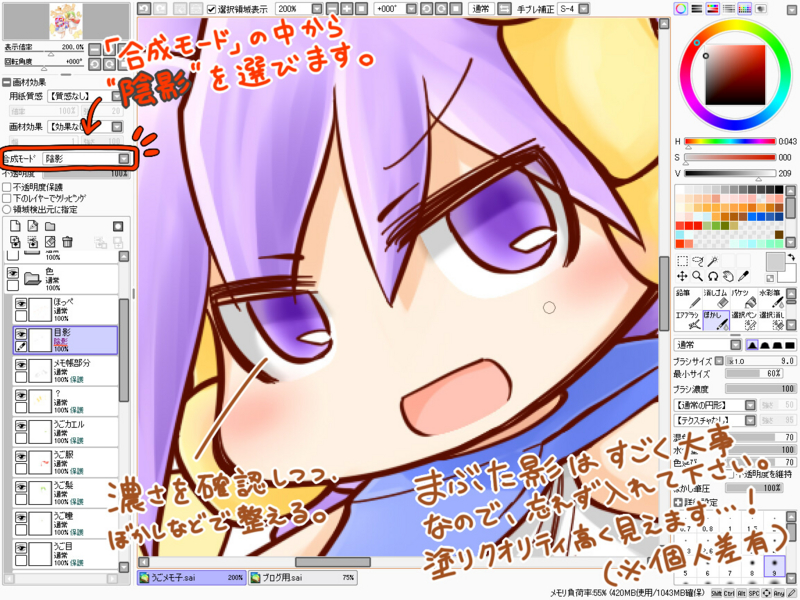
18:目影①

まぶたの影を入れていきます。
眼球とまぶたは結構段差があるのでシッカリ影をつける。絵の説得力を増やす大事な影だと思います。
19:目影②

陰影合成します。
白目にもしっかり影を入れる。
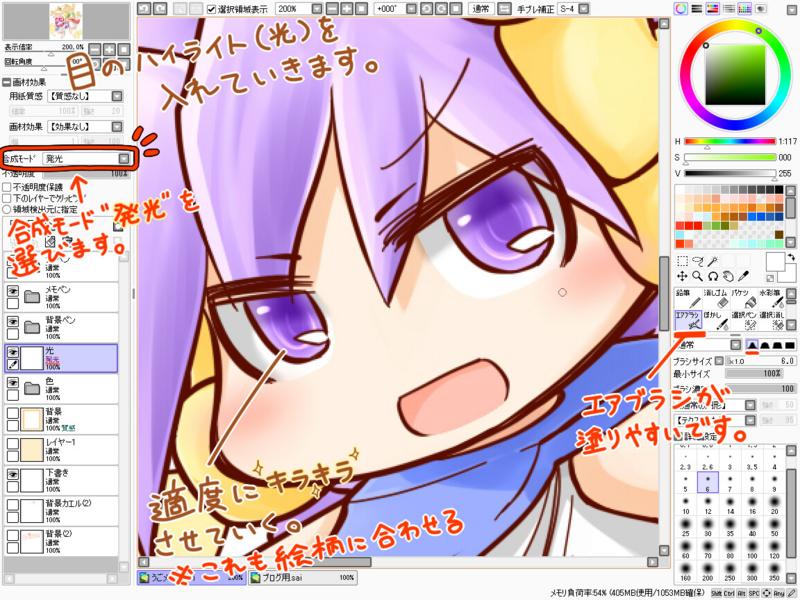
20:光①

発光合成でレイヤーで、瞳にハイライトを入れていきます。
引きで見たときに、目だけ変にキラキラすることの無いように塗っていきます。
21:光②

同じレイヤーで、全体にハイライトを入れていきます。
目・髪・頭のはてな・ほっぺの他にも、メモ帳部分にもすこし入っています。
右下にもかいてありますが、女性キャラなら二の腕とか太もも、胸の上あたりにハイライト入れても可愛いかも。
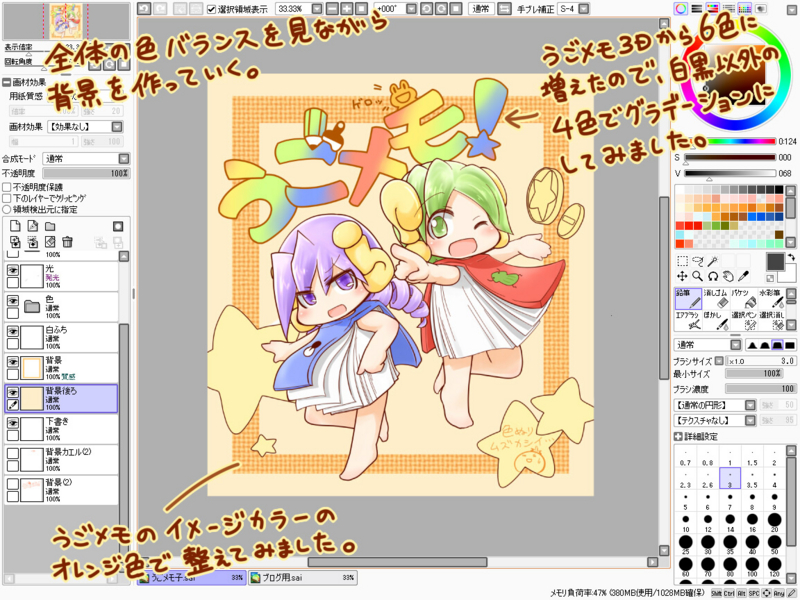
22:背景

暖かくて優しい雰囲気が好きなので、暖色系でまとめてみました。
この時は、ポップなCDジャケットのような絵を目指して塗っていました(笑)
※この絵は背景を描いて無いですが、建物や木々などの自然を入れる場合は必ず写真などの資料を見ながら描いたほうがいいです。想像で描くとろくな事になりません…orz(※体験談)
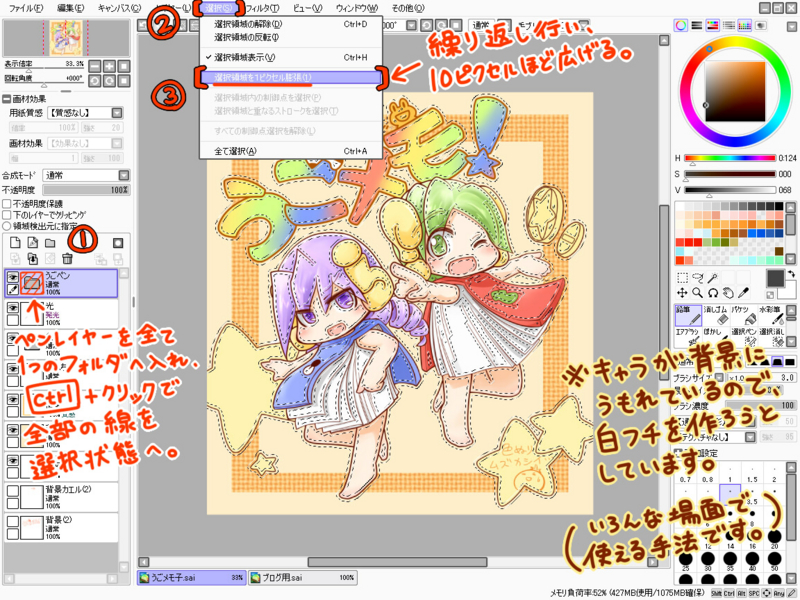
23:白ふち①

操作が若干複雑ですが、覚えておくと便利な機能です。
「キャラ色レイヤー」と「背景レイヤー」の間に『白ふち用レイヤー』を作って、選択領域を広げたら白ふち用レイヤー内で白く塗りつぶします。
※色レイヤーより、線レイヤーからCtrl+クリックで選択領域を広げていった方がキレイに広がります。この方法で領域を広げすぎると白ふちがガタガタになってしまうので注意。
24:白ふち②

白ふちが取れました。
背景の星や文字も一緒に白ふち取ってあります。
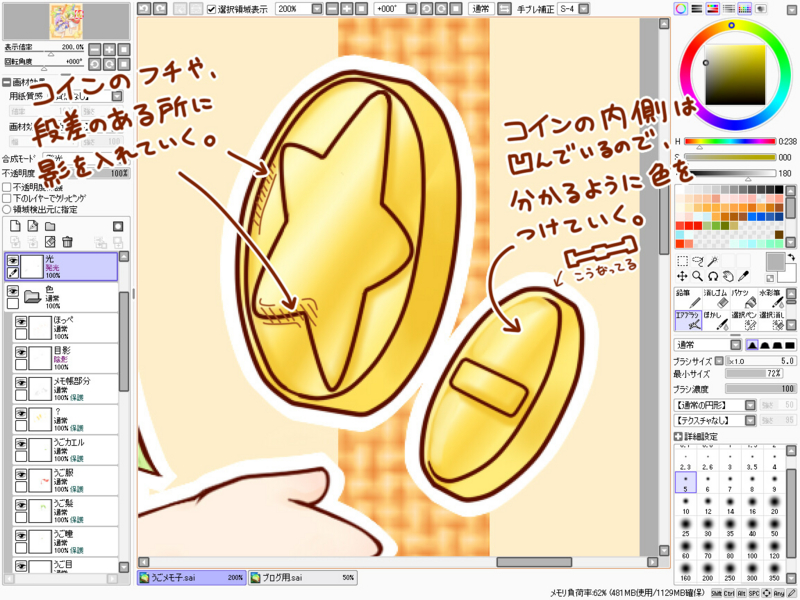
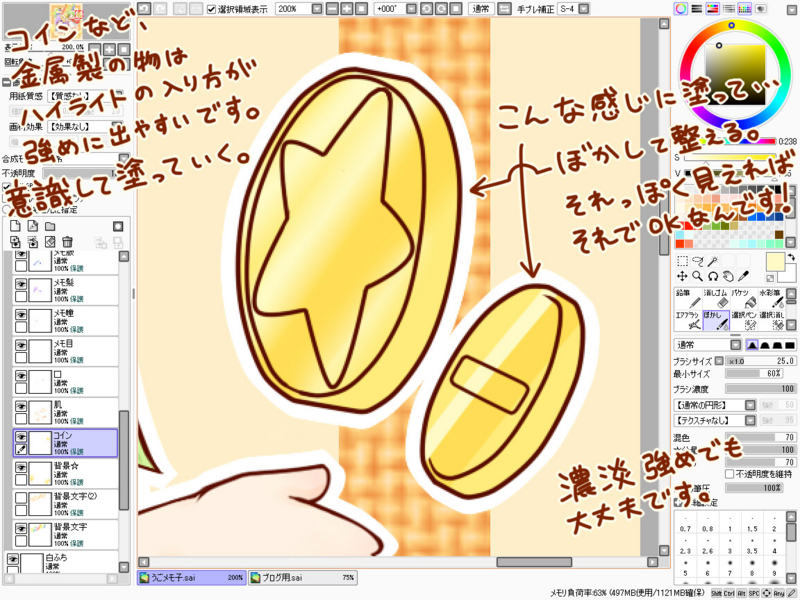
25:コイン①

金属らしく塗っていきます。
まずは大体で塗ってみて…
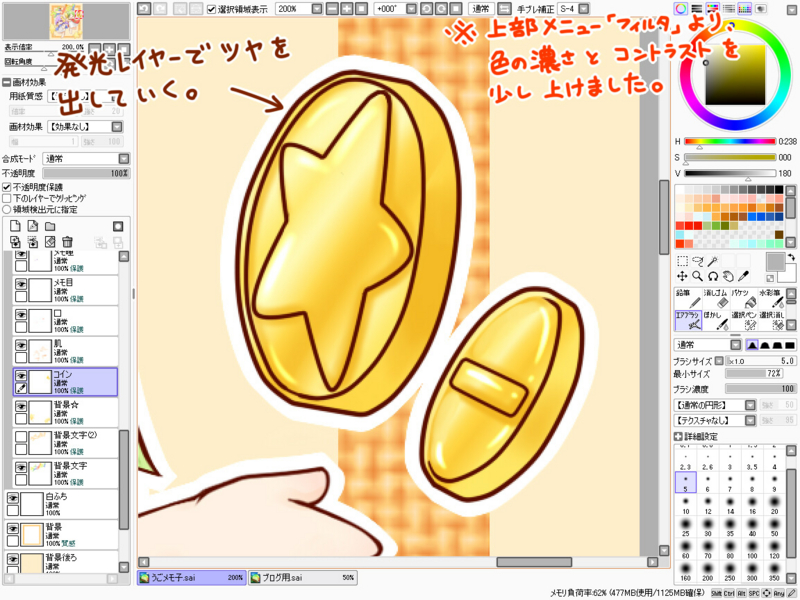
27:コイン③

加工でコントラストと色の濃さを上げつつ、発光レイヤーで仕上げ。
※もっとピカピカの金属の場合、鏡のように映りこみも出てくるので、曲線に合わせて周りの色を反射させて、コントラスト強めに塗る。
28:完成→お疲れ様でした

全体の色バランスを見て、納得出来れば完成。
任意の拡張子でデータを保存し終了、お疲れ様でしたー!*
…と、まぁいつもこんな感じでデジタル絵を描いております。SAIも使って長いですが、まだまだ知らない機能や非効率な部分も多いと思います^^;;
や、もともとアナログの方が得意なんですよ私!(言い訳
デジタルソフトも画材なので、早く使いこなせるように練習していきたいものです…><
今回使わなかった機能で、オーバーレイや乗算、用紙質感なんかも使いやすくて面白いですよ〜。
反省点として、背景が少し寂しい感じなのは私のセンス不足です…(´・ω・`)
あとコインの色が主張しすぎてる感も少しありますねw
さてさて、ここまで長々と読んでいただきありがとうございました!
いかがだったでしょうか…なにぶん初めてのメイキングなので読みづらかったらすみません;
是非ともご感想いただけると嬉しいですー;
(何かご質問等ありましたら何でもお気軽にどうぞ〜*^口^*)